In questa guida voglio spiegarti come creare tema Child in WordPress. Cosa? Non hai idea di cosa sia un tema Child? Non ti preoccupare, grazie a questa guida in poco tempo potrai creare il tuo tema Child.
Prima di iniziare ci tengo a precisare che, per poter eseguire questa guida, dovresti avere un po’ di dimestichezza con WordPress. In ogni caso non ti dimenticare di effettuare un backup completo del sito prima di iniziare per non correre il rischio di compromettere la funzionalità del portale.
Creare tema Child, cosa intendiamo?
La definizione di tema Child è data dalla parola stessa. Un tema Child non è nient’ altro che un tema figlio di quello principale. Ora sono sicuro che ti starai chiedendo il motivo per il quale dovresti creare tema Child su WordPress. La risposta a questa domanda è piuttosto semplice. Se sei un webmaster ed hai l’ abitudine di andare a modificare i file php del tuo sito, qualora il tema dovesse effettuare un aggiornamento, perderesti tutte le modifiche e dovresti farle dall’ inizio. Questo non avviene se vai a sfruttare il tema Child. Nelle righe seguenti andrò a spiegarti come creare tema Child facilmente.
Come spesso accade, per creare tema Child su WordPress puoi utilizzare un plugin, oppure agire direttamente sui file all’ interno del tuo hosting. In questa guida voglio spiegarti entrambe le procedure.
Creare tema Child agendo sui files nell’ hosting
Per creare un tema Child agendo all’ interno dei files presenti nell’ hosting devi semplicemente fare l’ accesso al pannello di controllo all’ interno del tuo hosting ( utilizzando username e password che l’ hosting ti ha fornito )
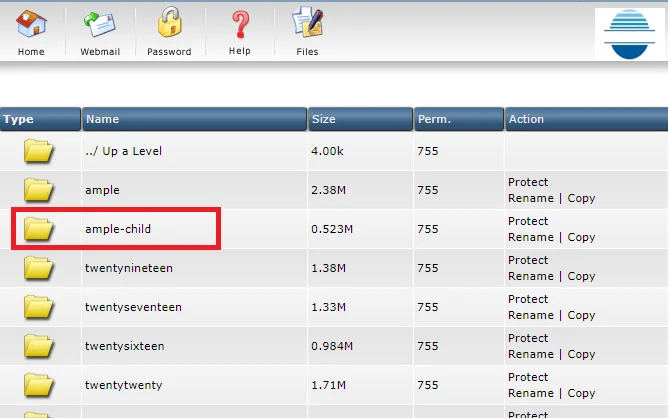
Ora devi accedere al file manager del tuo hosting, poi recati nella cartella wp-content e poi nella cartella Theme. In questa cartella trovi tutti i temi attualmente installati all’ interno del sito. Nel nostro esempio useremo il tema Ample che è quello attualmente installato sul sito. Ora crea una nuova cartella che si chiamerà Ample – Child.

Una volta creata la cartella ample – child, aprila e crea al suo interno un file di testo chiamato style.css. All’ interno di questo file scrivi il seguente codice:
/*
Theme Name: Ample Child
Theme URI: https://themegrill.com/themes/ample/
Template: ample
Author: ThemeGrill
Author URI: https://themegrill.com
Description: Ample is a multipurpose responsive WordPress theme made to help you create a beautiful professional looking site in no time. It has numerous built-in options to give your site the look that you want. Get free support at https://themegrill.com/support-forum/ and check the demo at https://demo.themegrill.com/ample/
Tags: one-column,two-columns,right-sidebar,left-sidebar,custom-header,custom-background,custom-menu,custom-colors,threaded-comments,translation-ready,featured-images,theme-options,blog,e-commerce
Version: 1.2.6.1573665570
*/
Ora che hai compilato il file style.css salvalo.
Ora devi andare a modificare il file functions.php del tema principale, in modo che gli venga detto quale tema Child sia collegato.
Aggiungi la seguente riga di codice alla fine del file functions.php:
<?php
add_action( ‘wp_enqueue_scripts’, ‘carica_stili_parent’ );
function carica_stili_parent’ () {
wp_enqueue_style( ‘parent-style’, get_template_directory_uri() . ‘/style.css’ );
}
?>Ora non ti resta altro che andare ad attivare il tuo tema Child all’ interno del back end del sito, recandoti in temi. Una volta individuato clicca su ” Attiva “ ed il gioco è fatto.
Se non hai intenzione di andare ad agire all’ interno del tuo hosting puoi sfruttare un plugin chiamato Child Theme Configurator.
Una volta installato questo plugin devi recarti all’ interno delle configurazioni dello stesso, cliccando su ” Strumenti “ e poi su ” Child Theme “.
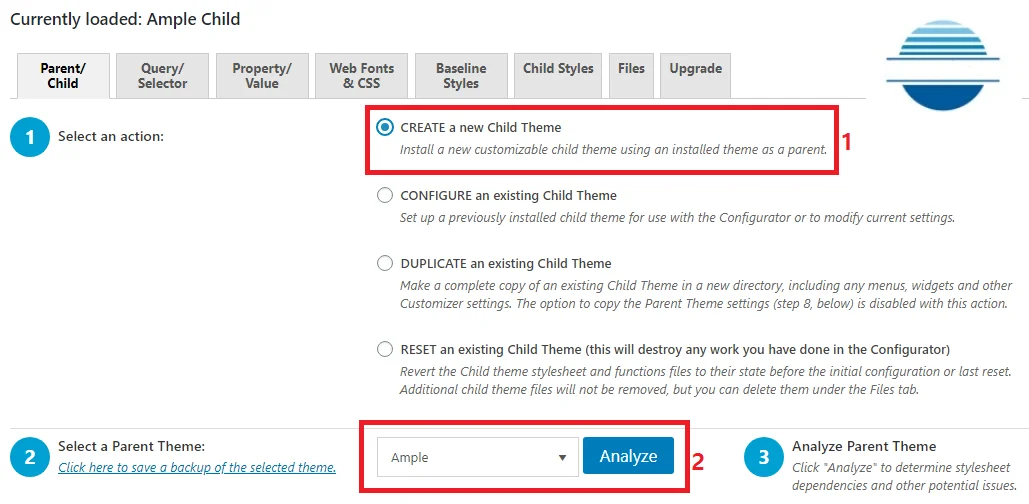
Ora nella schermata principale del plugin devi cliccare su ” Crea un nuovo Child Theme “, poi selezioni in basso il tema principale ed infine clicchi su ” Analizza “. In questo modo ti verrà creato il tuo tema Child.

Ricordati di andare ad attivare il tuo tema Child all’ interno di WordPress. Una volta che sei riuscito a creare tema Child, potrai inserire immagini WebP andando a modificare il tema. Per leggere la guida completa clicca QUI.
Emilio Brocanelli